Webdesign Tutorial | HTML Seite erstellen
SCHRITT 3: HTML GRUNDGERÜST ERSTELLEN
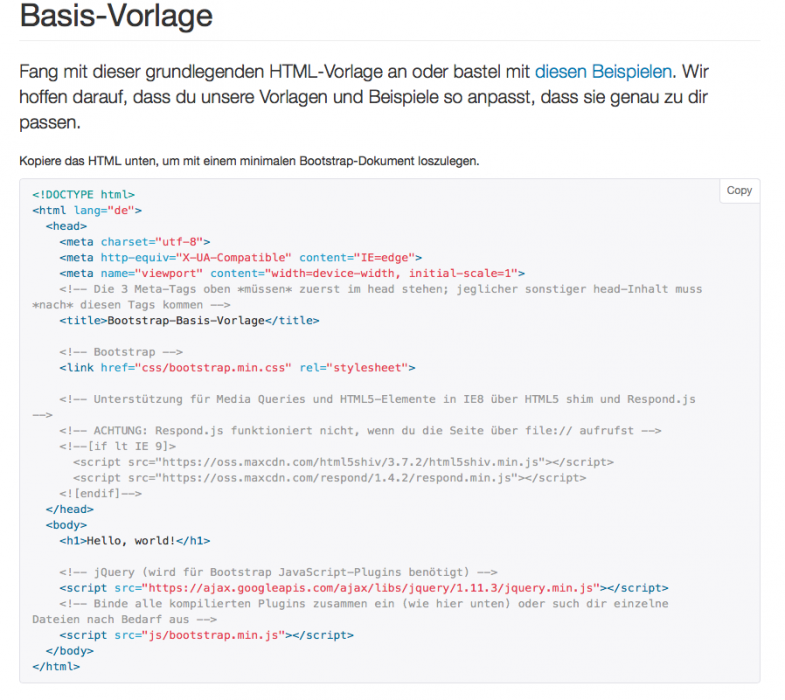
Damit die Website mit Bootstrap gut funktioniert müssen dazu einige Daten in die HTML Seite verknüpft werden. Um es einfacher zu gestalten kann man ganz einfach über die Bootstrap Seite eine HTML Basis Vorlage kopieren.
[the_ad id=“1171″]
Diese Vorlage wird für jede weitere Website verwendet. Sie finden diese Basisvorlage auf der Bootstrap Website.
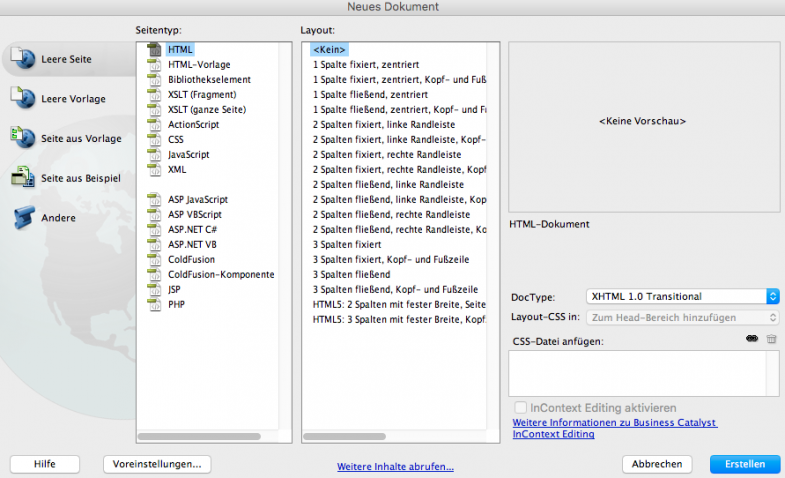
Kopieren Sie einfach diese HTML Vorlage in den Zwischenspeicher. Danach öffnen Sie Dreamweaver oder ihren HTML Editor und erstellen einfach einen neue HTML Seite.
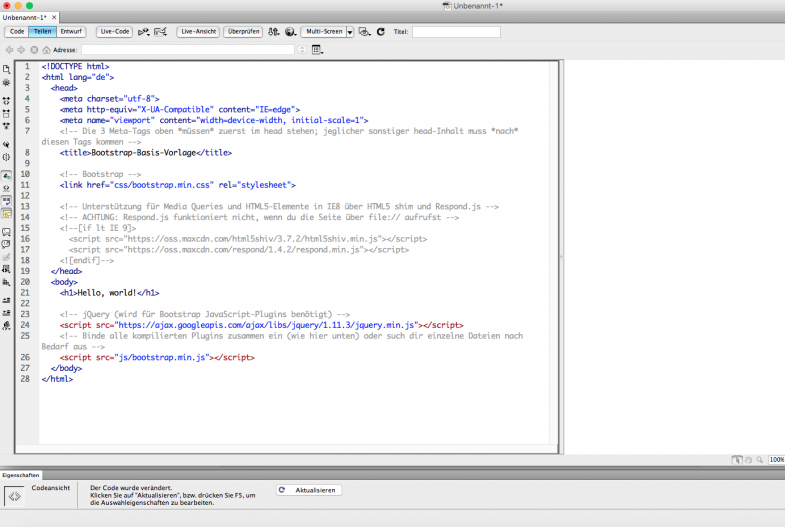
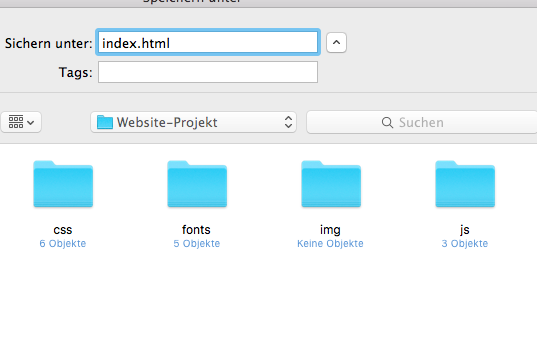
Kopieren sie die HTML Vorlage in den Editor und anschließend speichern Sie diese Datei als index.html in den Website-Projekt Ordner ab
Somit haben sie eine gute Basis für Ihr Webdesign erstellt. Alle Ihre Seiten werden als Responsive Design dargestellt. Was das ist wird im nächsten Schritt erklärt.